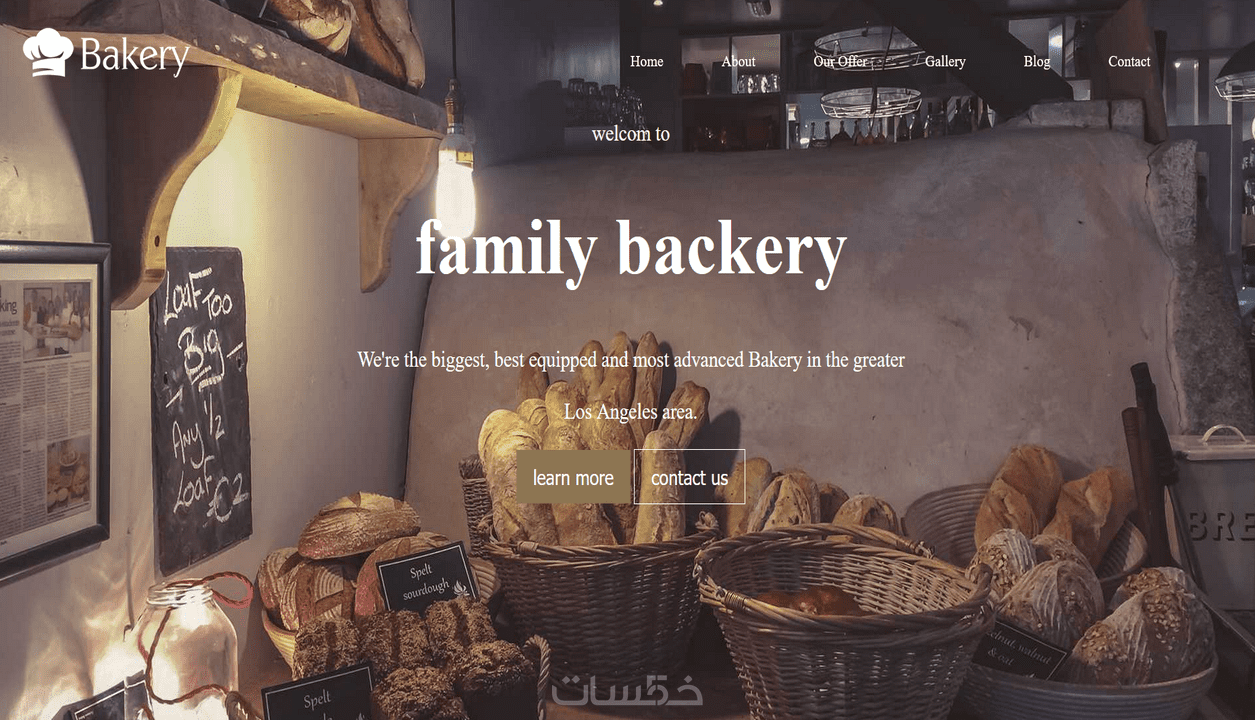
تصميم صفحة باستخدامHTML,CSS




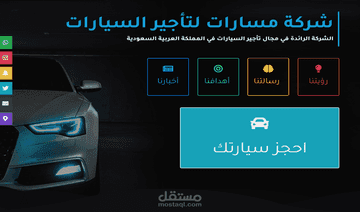
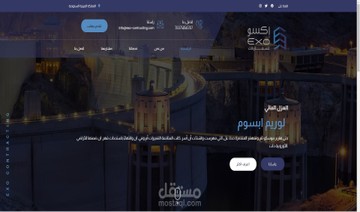
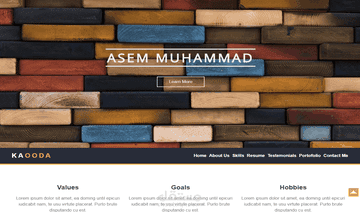
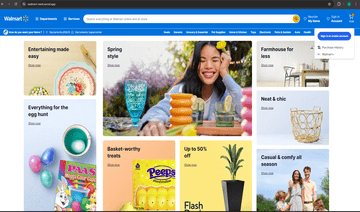
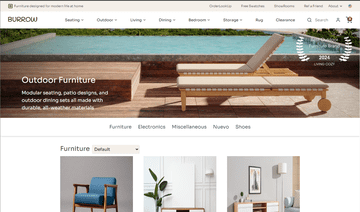
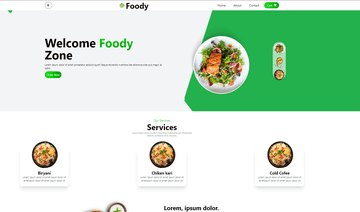
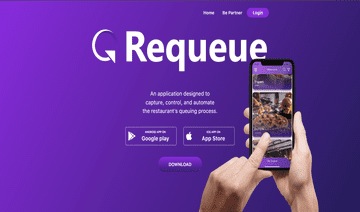
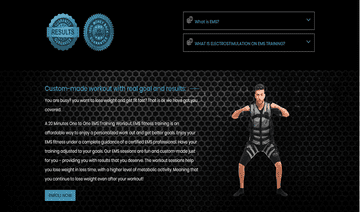
يتم تصميم هيكل الصفحة باستخدام عناصر HTML الدلالية مثل header و footer و section وغيرها، مما يضمن تصميماً سلساً وسهلاً للتصفح.
التنسيق والتصميم الجمالي: يتم استخدام CSS لتنسيق العناصر وتحسين المظهر العام للصفحة، بما في ذلك الألوان والخطوط والتخطيطات والتأثيرات البصرية.
الاستجابة والتوافق مع الأجهزة: يجب أن تكون الصفحة متوافقة مع مختلف الأجهزة والشاشات، بما في ذلك الهواتف الذكية.
سوف تكون الصفحة سهلة الاستخدام وسريعة التحميل وتوفر تجربة تصفح ممتعة وفعالة.
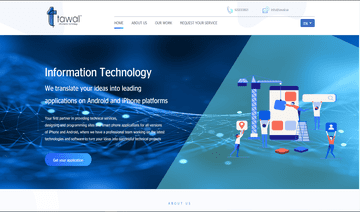
سوف تحتوي الصفحة علي جزء خاص بالمعلومات عن الصفحة وجزء عن المنتجات الموجودة بالصفحة ايضا جزء خاص بالتواصل معنا
بطاقة الخدمة