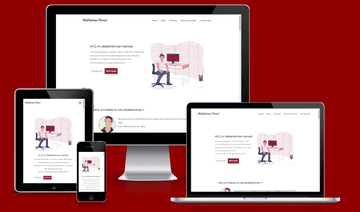
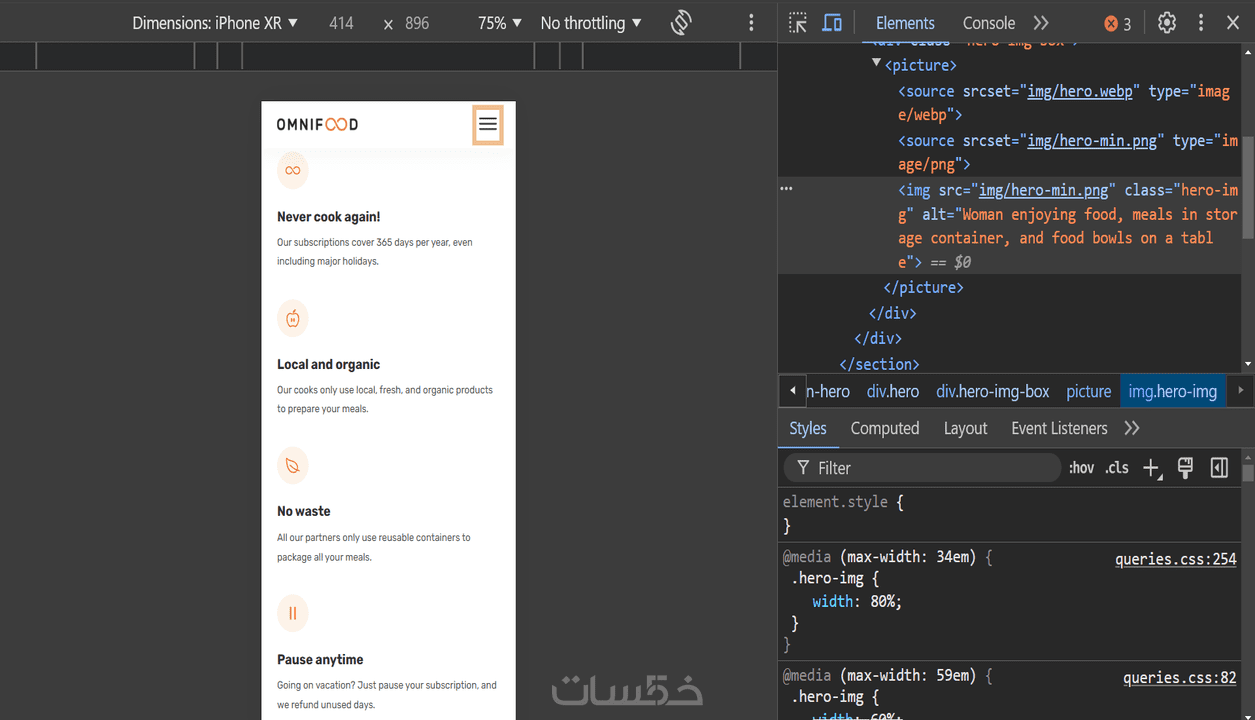
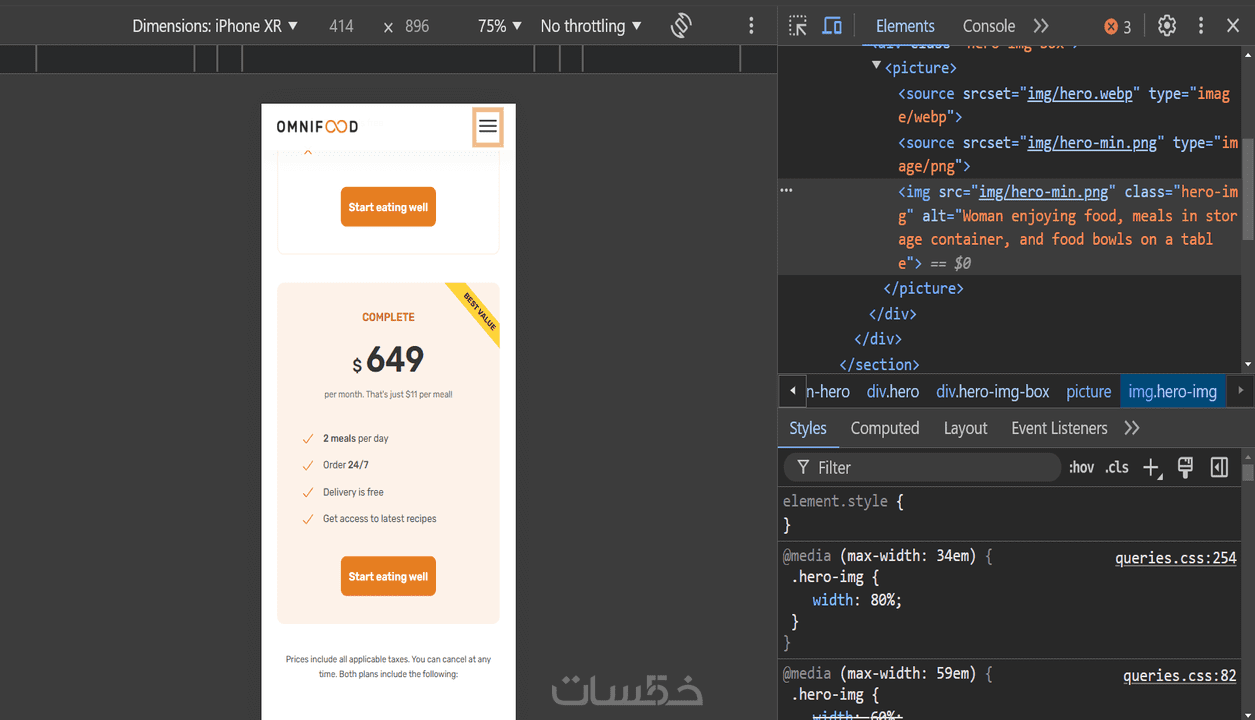
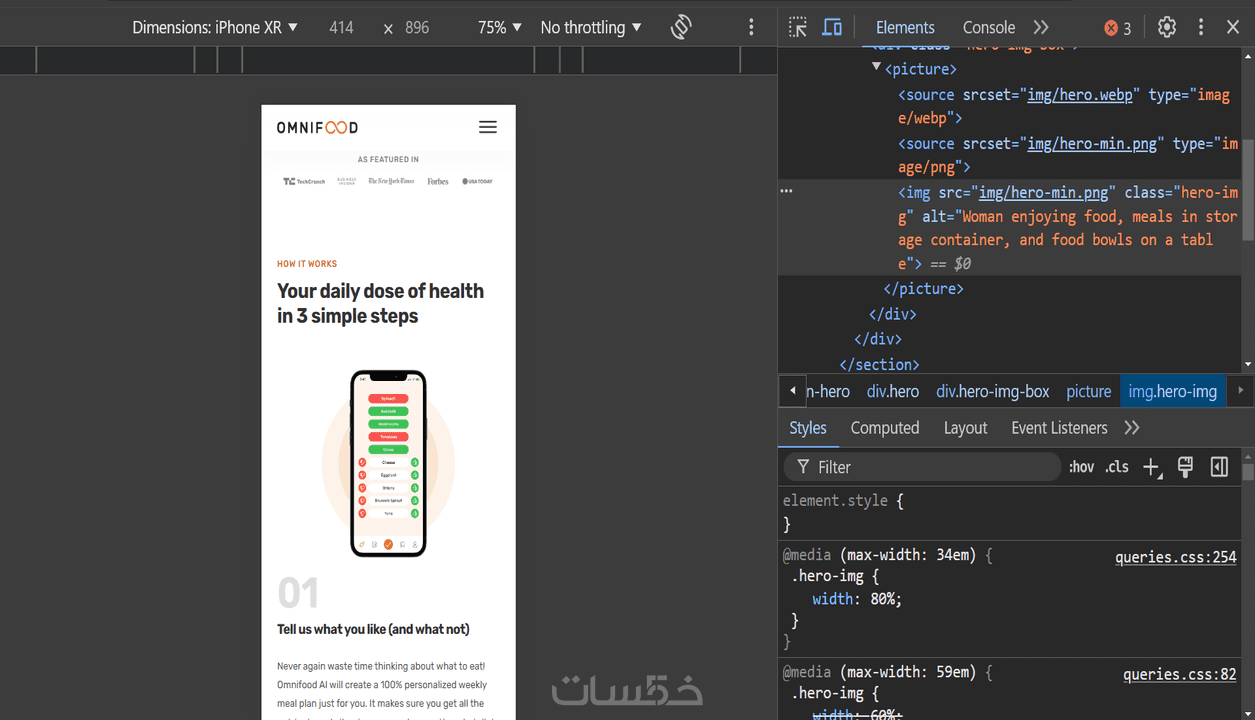
جعل موقع قائم بالفعل متجاوب أو Responsive مع مختلف الشاشات.






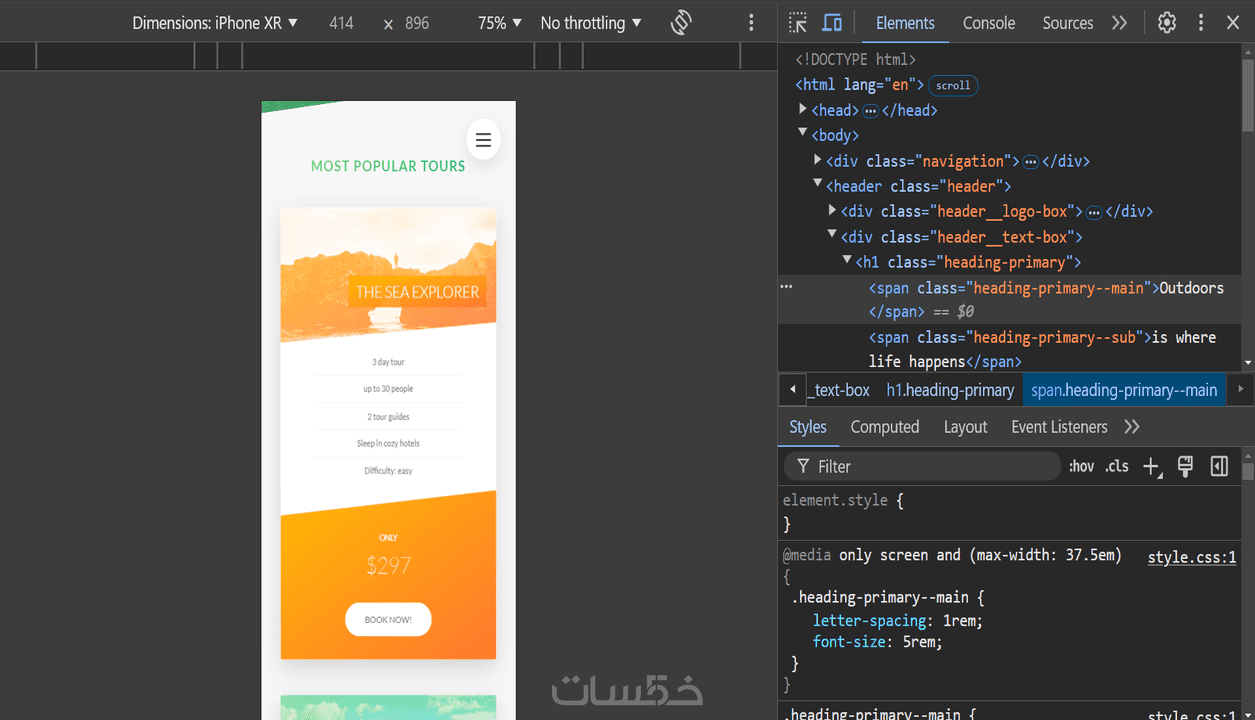
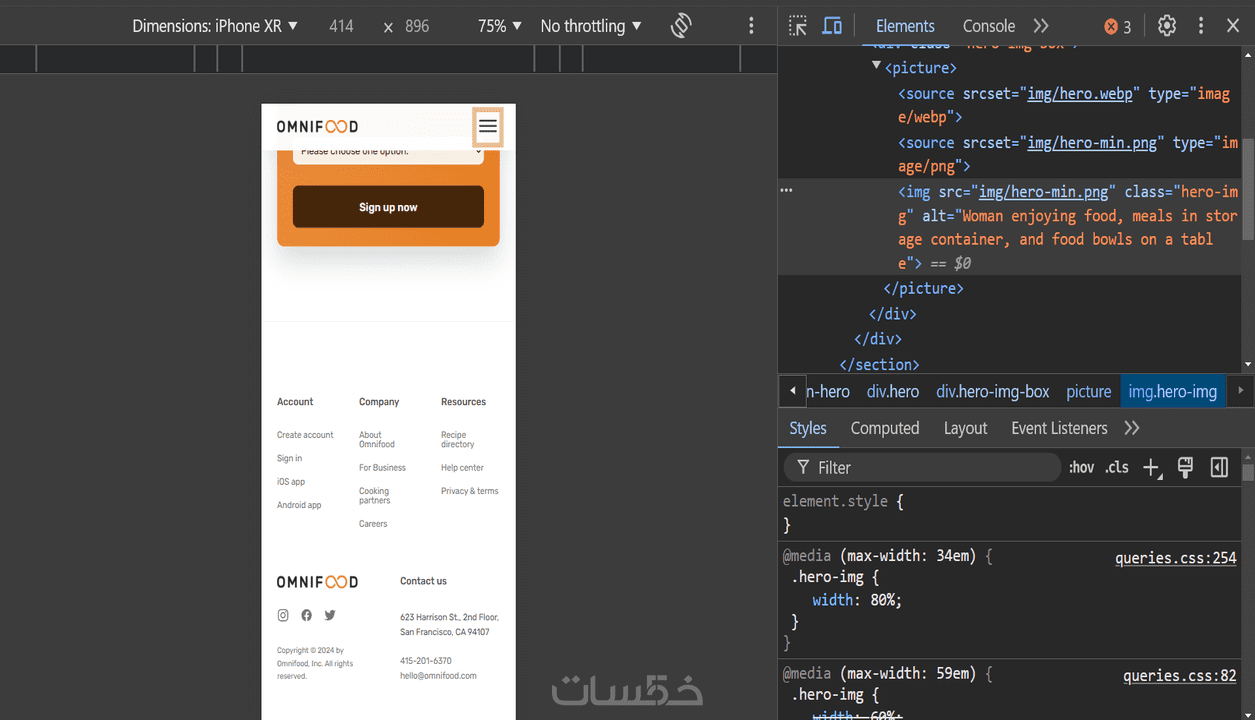
1-استخدام تقنيات HTML وCSS وMedia Queries:
إضافة وتعديل الأكواد لجعل التصميم يتكيف تلقائيًا مع أحجام الشاشات المختلفة باستخدام Media Queries، مما يضمن أفضل تجربة للمستخدم.
2-تحسين التخطيط والتنقل:
ضبط تخطيط العناصر، مثل القوائم، الصور، والنصوص، لتكون سهلة القراءة والاستخدام على الشاشات الصغيرة والكبيرة على حد سواء.
3-تجربة المستخدم على الهواتف:
تخصيص تجربة المستخدم لتكون مريحة عند التصفح من الهواتف المحمولة، مثل تحسين الأزرار والقوائم لتكون قابلة للنقر بسهولة.
4-دعم فني بعد التسليم:
تقديم دعم فني بسيط لمدة محددة بعد التسليم لتعديل أي أخطاء بسيطة أو تحسينات إضافية.
ملحوظة: في حال وجود أي تعقيدات أو مشاكل في الأكواد الحالية، سيتم الاتفاق على التعديلات المطلوبة وتفاصيل التكلفة الإضافية قبل بدء العمل لضمان الشفافية وتحقيق أفضل النتائج.
بطاقة الخدمة
تطويرات متوفرة لهذه الخدمة
اضافة 6 أقسام أخرى
5.00
مقابل 5.00$ إضافية على سعر الخدمة. سيزيد مدة التنفيذ 4 أيام إضافية. |