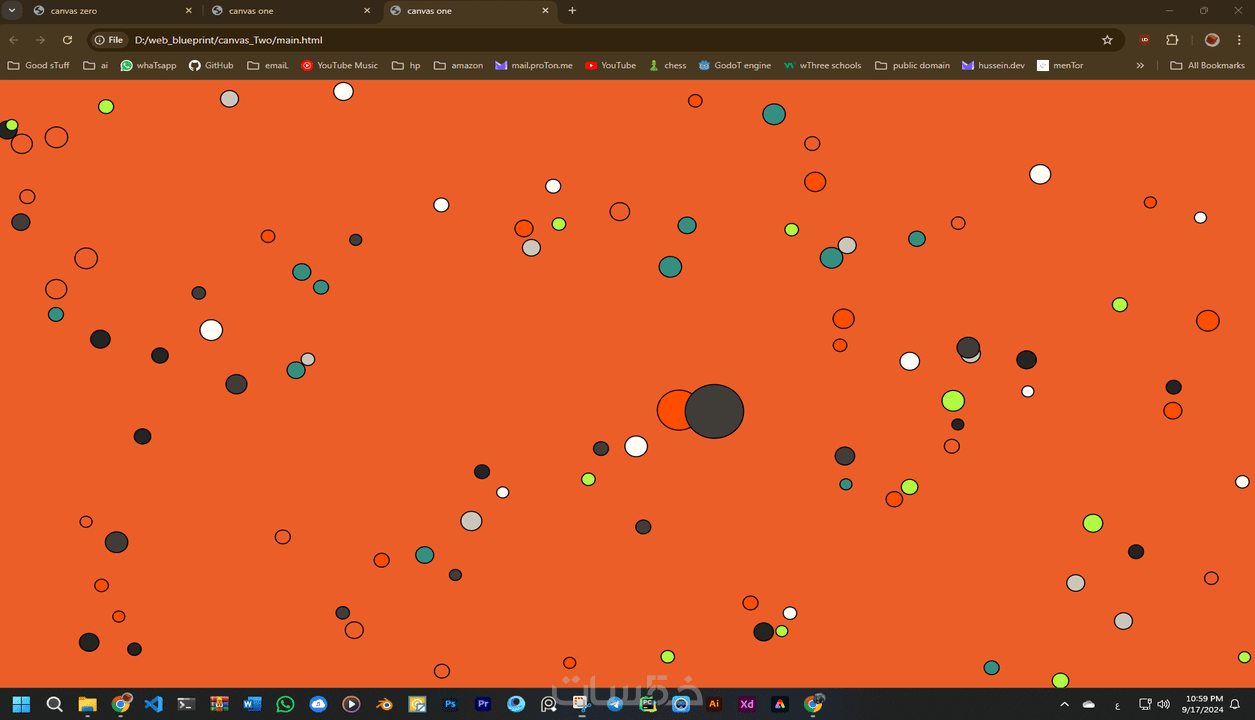
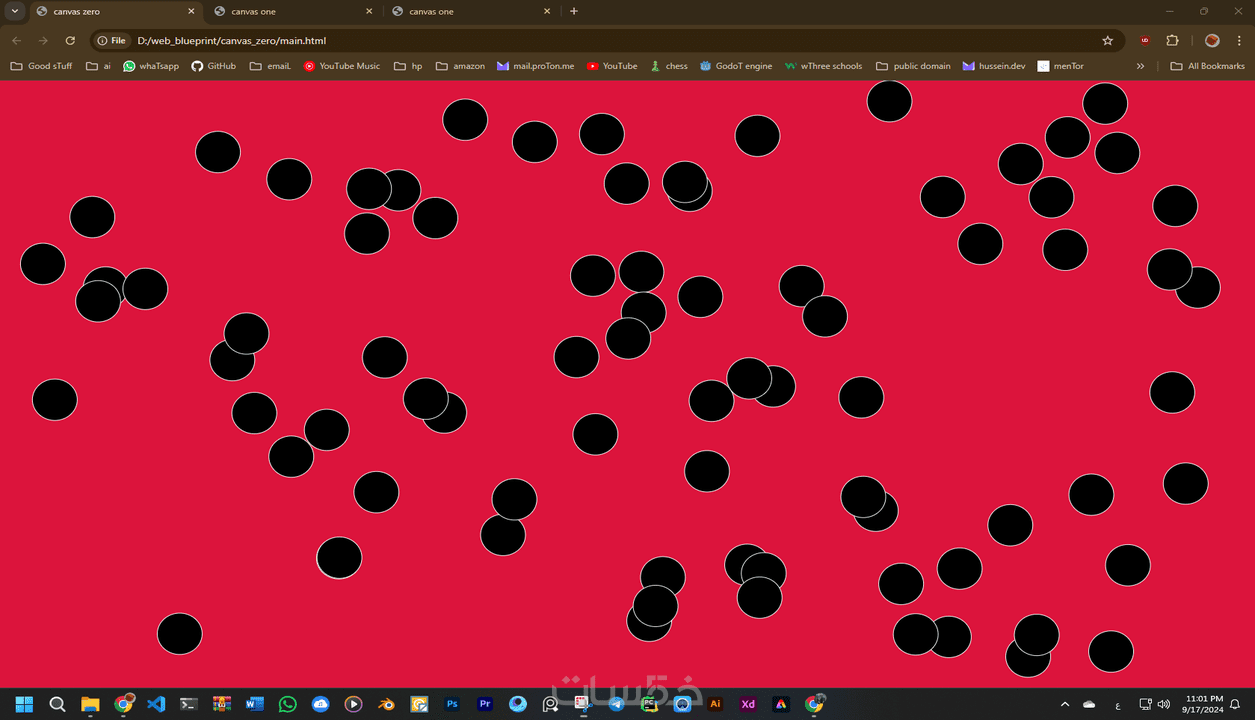
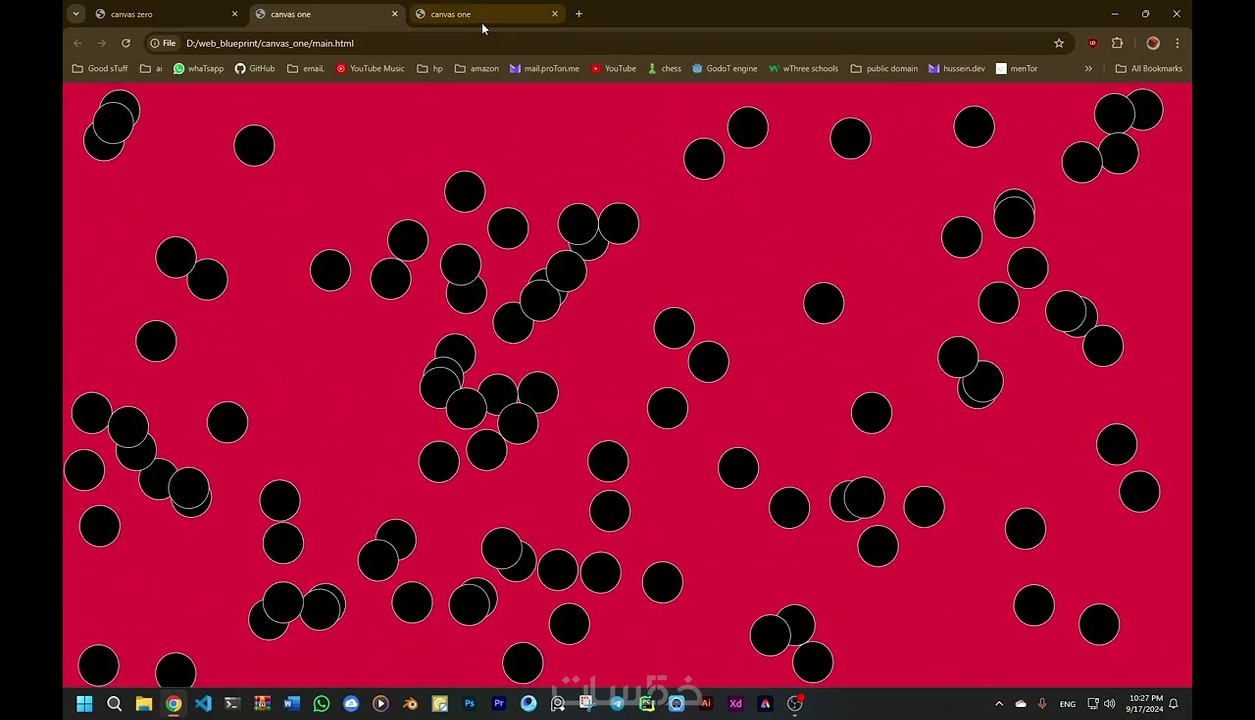
احصل على خلفية متحركة مميزة لموقعك





وعند اعادة تعين حجم الصفحة على موقع على شاشة الكمبيوتر مثلا يتم اعادة تعين هذه الدوائر بحيث تكون ملائمة للحجم المتاح للصفحة وبذلك تضم تصميم مرن يعمل على كل احجام الشاشات المختلفة. يتم التحكم فى حركة هذه الدوائر من خلال الـ javascript. ويتم الحرص على ان يكون الـ code المكتوب به هذا التصميم ان يتم دمجه بسهولة مع اى صفحة على موقعك الالكترونى.
بعد العمل على التصميم يتم رفع التصميم على Github وهناك يمكن لك تحميله من خلال الرابط الذى سأرسله اليك.
يتم ارسال كود التصميم فقط والذى يحرص على دمجه مع الموقع كاملة هو اى مطور لمواقع الويب.
يوجد ثلاث نماذج لهذا التصميم.
بطاقة الخدمة
تطويرات متوفرة لهذه الخدمة
احصل على دوائر ملونة بالالوان التى تطلبها
5.00
مقابل 5.00$ إضافية على سعر الخدمة. |
|
احصل على تفاعل سهم الـ mouse مع الدوائر على الشاشة فتصبح اكبر عند الاقتراب منها واصغر عند الابتعاد
15.00
مقابل 15.00$ إضافية على سعر الخدمة. |