تصميم صفحة تسجيل الدخول والتسجيل بواجهة احترافية
تصميم صفحة تسجيل الدخول والتسجيل بواجهة احترافية
وصف الخدمة
مرحبًا، أنا هاجر، مطورة واجهات أمامية. سأقوم بتصميم صفحة تسجيل دخول وتسجيل احترافية باستخدام تقنيات HTML, CSS, JavaScript, Bootstrap وReact. الهدف هو تقديم تجربة مستخدم مريحة، سلسة وآمنة باستخدام تصميم حديث.
مميزات الخدمة
تصميم حديث وجذاب
واجهة احترافية تناسب مختلف المشاريع.
استخدام React وBootstrap
كود نظيف وقابل للتوسيع والتعديل بسهولة.
متجاوب بالكامل
يعمل بسلاسة على الهواتف، التابلت، وأجهزة الكمبيوتر.
إمكانية التخصيص
تعديل الألوان، الخطوط، والتصميم حسب احتياجاتك.
المواصفات التقنية
HTML/CSS: تصميم هيكل الصفحة باستخدام HTML وتنسيقها باستخدام CSS لتوفير مظهر احترافي.
JavaScript: إضافة التفاعل مثل التحقق من صحة المدخلات في النماذج.
Bootstrap: استخدام مكونات Bootstrap لتسهيل التصميم المتجاوب وضمان أن الصفحة تعمل بشكل جيد على جميع الأجهزة.
React: استخدام React لإنشاء مكونات ديناميكية لضمان التفاعل السلس بين النماذج.
ما الذي ستستلمه
كود React نظيف ومنظم
سهل الفهم والتعديل لاحقًا.
تصميم متجاوب باستخدام Bootstrap
تجربة مستخدم مثالية على جميع الشاشات.
ملفات المشروع كاملة
جاهزة للتكامل مع أي نظام Backend.
نوع الملفات التي سيتم تسليمها
ملفات HTML: تحتوي على هيكل الصفحة والنماذج.
ملفات CSS: تحتوي على تنسيق وتصميم الصفحة.
ملفات JavaScript: تحتوي على الوظائف التفاعلية مثل التحقق من صحة المدخلات.
ملفات React: إذا تم استخدام React لإنشاء المكونات التفاعلية.
صور: مثل الأيقونات أو الشعارات المستخدمة في النموذج.
ملف مضغوط أو رابط GitHub: لتسليم جميع الملفات المطلوبة مع توثيق الاستخدام.
عدد الصفحات
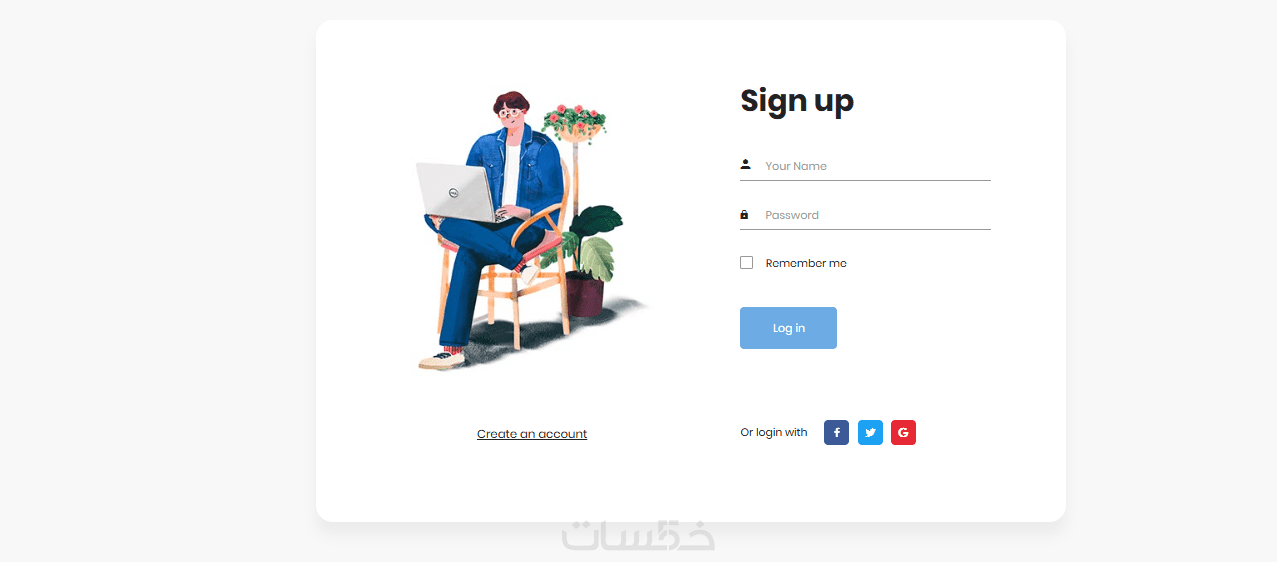
صفحة تسجيل الدخول (Login):
نموذج لتسجيل الدخول مع حقول للبريد الإلكتروني وكلمة المرور.
زر لتسجيل الدخول.
رابط لاسترجاع كلمة المرور.
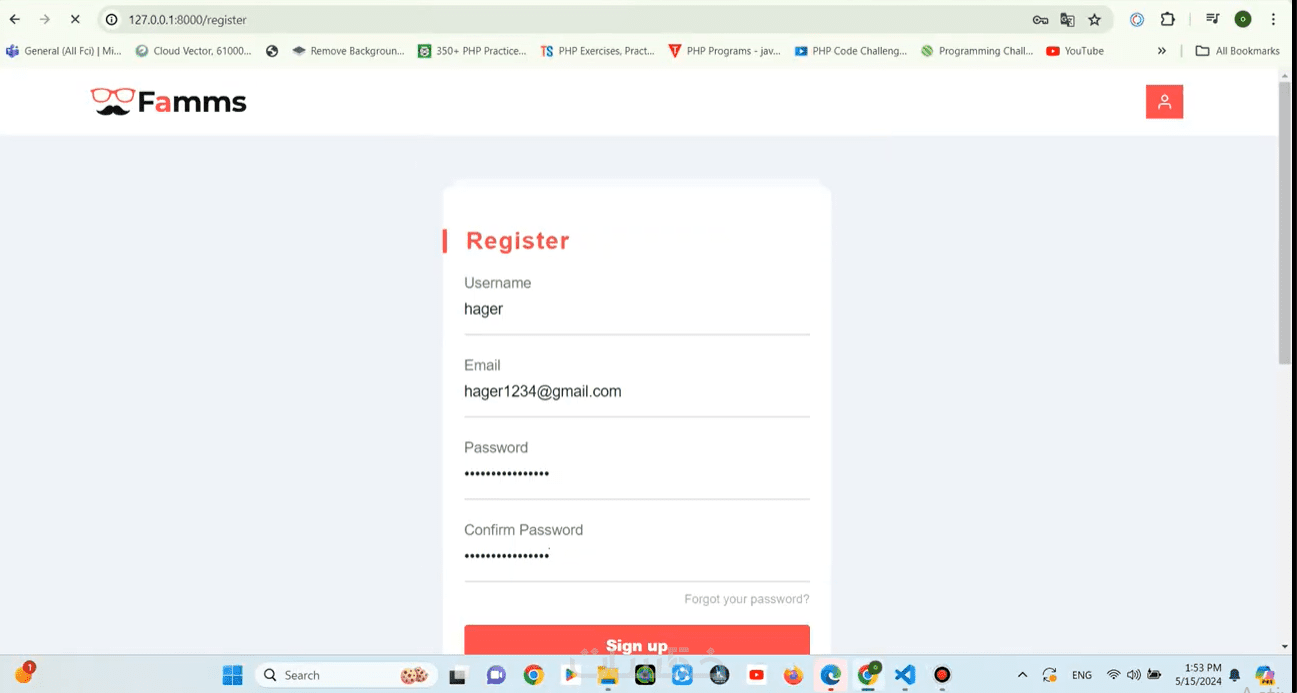
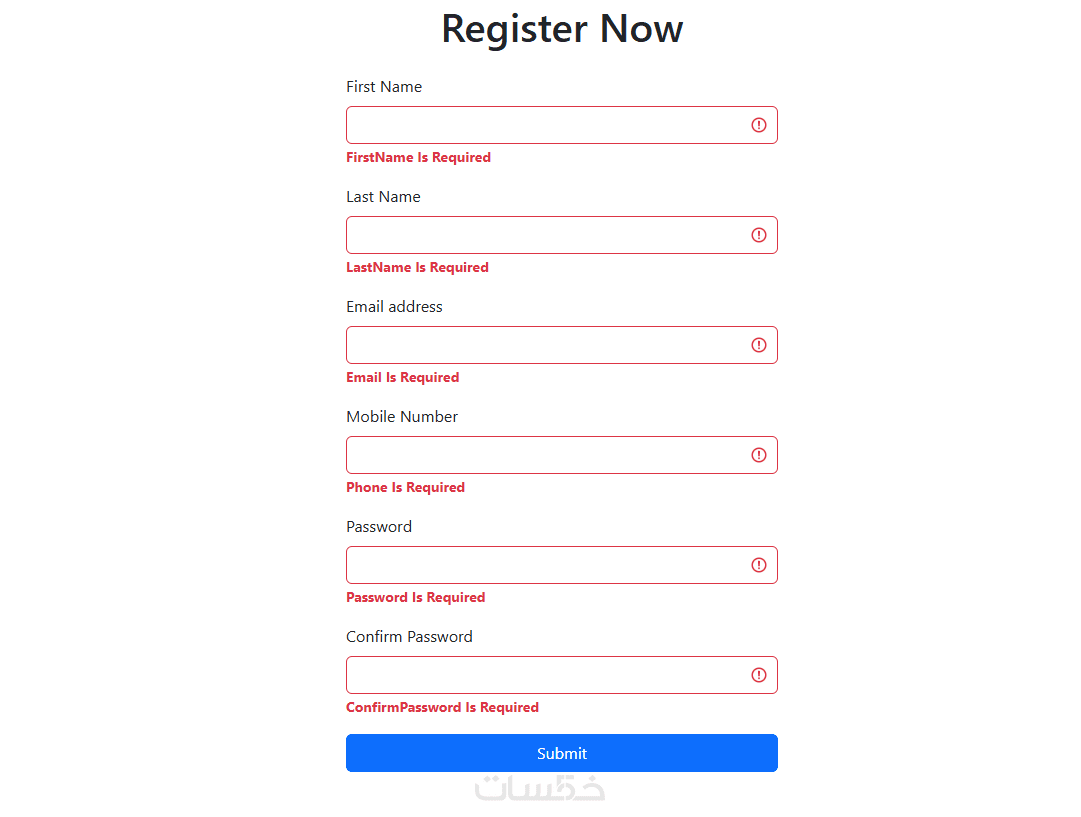
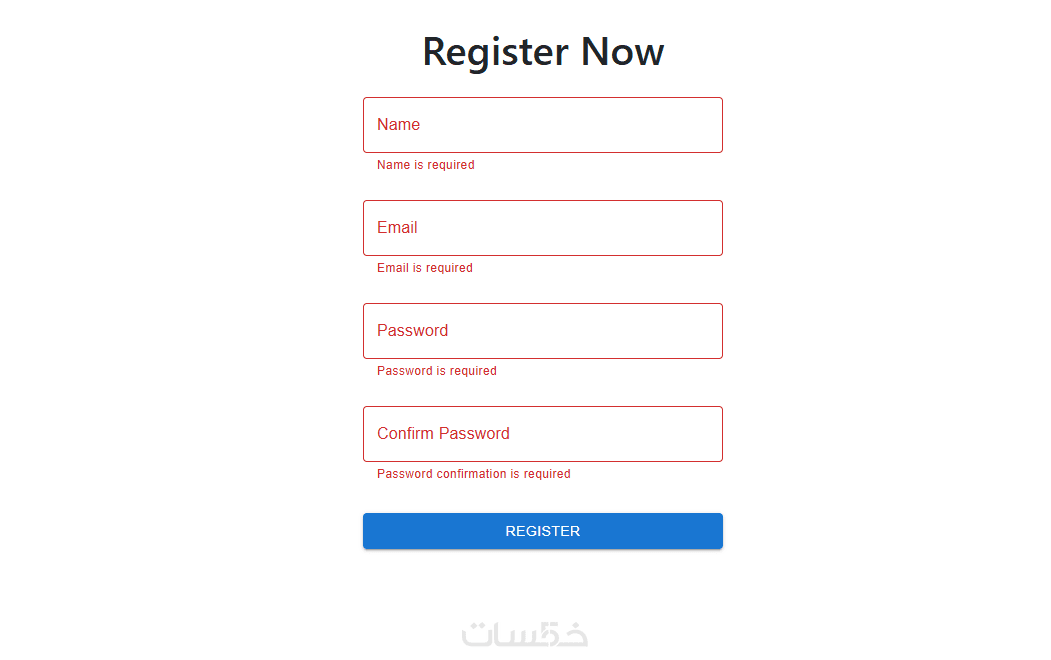
صفحة التسجيل (Sign-up):
نموذج لتسجيل مستخدم جديد مع حقول مثل: الاسم، البريد الإلكتروني، كلمة المرور، تأكيد كلمة المرور.
زر للتسجيل.
رابط لتوجيه المستخدم إلى صفحة تسجيل الدخول في حال كان لديه حساب بالفعل.
أقسام الصفحة
Header: يحتوي على شعار الموقع ورابط العودة للصفحة الرئيسية.
نموذج تسجيل الدخول: يحتوي على الحقول المطلوبة مع تنسيقات مهنية وأنيقة.
نموذج التسجيل: إضافة مزايا مثل التحقق من صحة المدخلات (Input validation).
Footer: قد يتضمن روابط الشروط والأحكام أو سياسة الخصوصية.
وقت التسليم
سيتم تسليمها بعد يوم واحد من استلام كافة التفاصيل