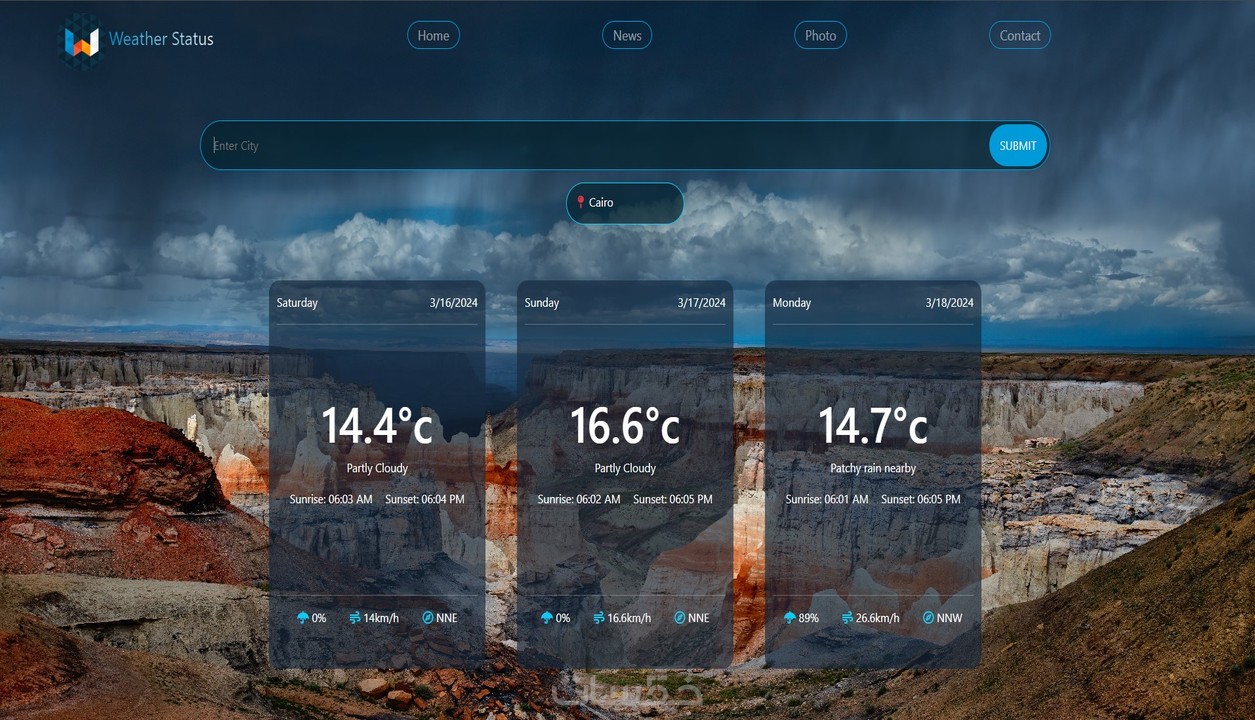
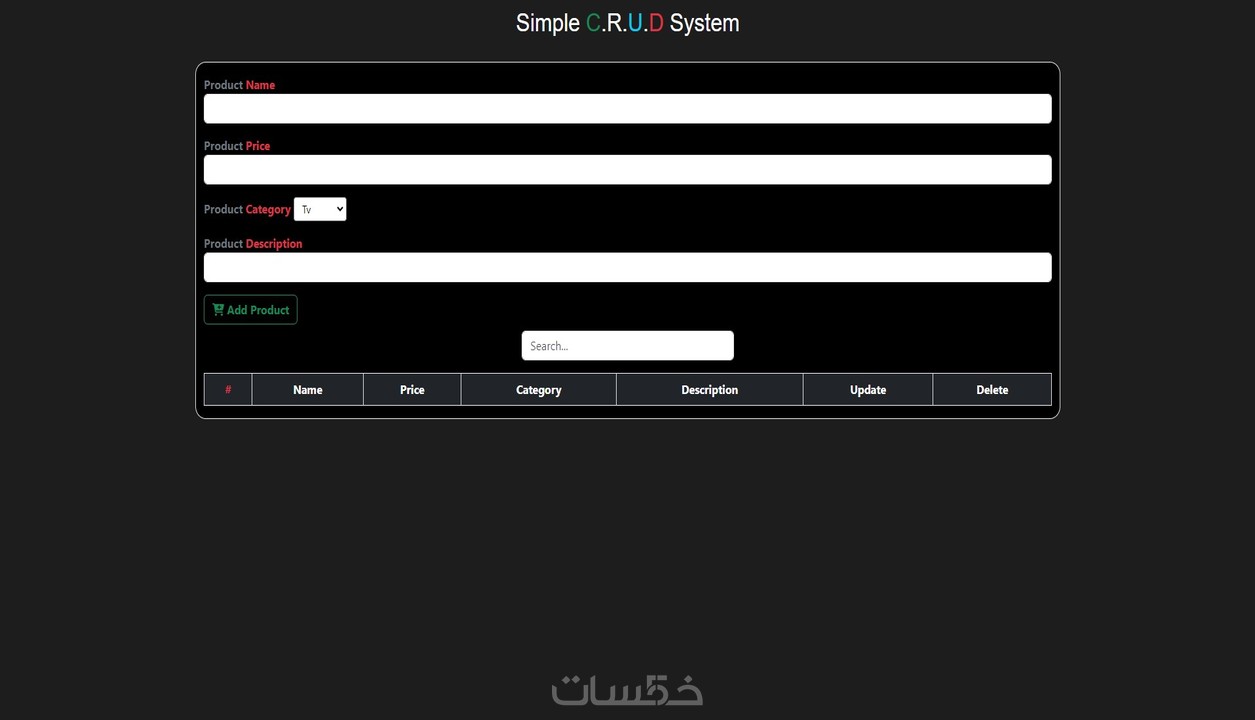
تصميم وتطوير الواجهات الامامية لموقعك الالكتروني React.js
تصميم وتطوير الواجهات الامامية لموقعك الالكتروني React.js

عن الخدمة
*تصميم الواجهة الأمامية: يتم الاهتمام بتنسيق العناصر المختلفة مثل النصوص والصور والألوان لضمان جاذبية الواجهة وسهولة استخدامها.
*تطوير الواجهة الأمامية: بعد الموافقة على التصميمات، يتم تحويلها إلى واجهات أمامية تفاعلية باستخدام لغات البرمجة مثل HTML، CSS، وJS.
*تجربة المستخدم (UX) وتصميم تجربة المستخدم (UI): يتم التركيز على توجيه المستخدمين بشكل فعال لتحقيق أهدافهم وتوفير تجربة مرضية وممتعة أثناء تصفح الموقع.
*استجابية التصميم (Responsive Design): يتم تصميم وتطوير الواجهات الأمامية بحيث تكون متوافقة مع مختلف الأجهزة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
*باستخدام react في انشاء الموقع الخاص بك : يتم تصميم الموقع ع انه صفحة واحدة مع شريط توجيهي يتيح لك التنقل عبر الموقع دون الحاجة الي اعادة تحميل الموقع.
*اماكانية التعديل والتطوير المستقبلي للموقع.
*الحصول علي الملفات الخاصة برفع الموقع علي منصات الاستضافة .