صفحة تسجيل دخول عصرية ومبتكرة
صفحة تسجيل دخول عصرية ومبتكرة
وصف الخدمة
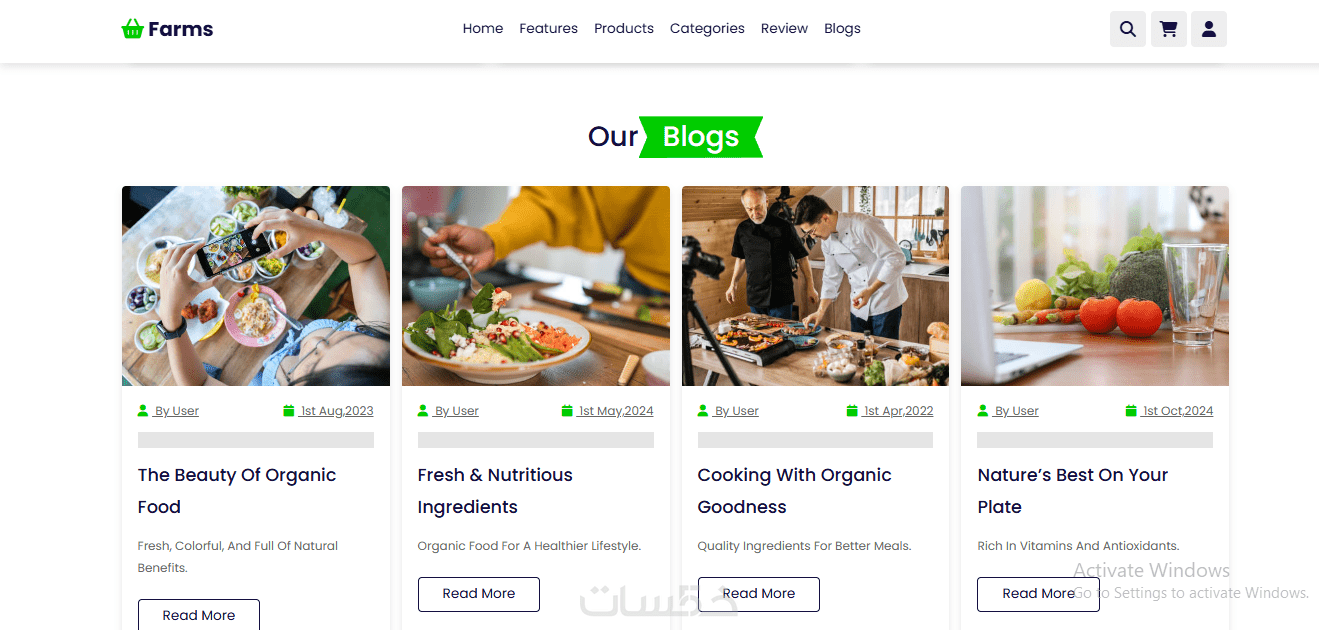
مرحبًا بكم في صفحة الهبوط الخاصة بالمتجر الإلكتروني الخاص ب المنتجات الزراعية تم تصميم هذه الصفحة باستخدام HTML, CSS, و JavaScript لتوفير تجربة مستخدم سلسة وحديثة، مع تصميم متجاوب يضمن تصفحًا مريحًا على جميع الأجهزة.
- المميزات الرئيسية:
- تصميم احترافي وعصري – يتميز بواجهة مستخدم نظيفة وتجربة سلسة.
- متجاوب بالكامل – يعمل بسلاسة على أجهزة الكمبيوتر، التابلت، والهواتف الذكية.
- تحسين تجربة المستخدم – أزرار واضحة، تخطيط منظم، وسهولة في التنقل.
- تأثيرات وحركات تفاعلية – باستخدام JavaScript لإضافة عناصر ديناميكية جذابة.
التقنيات المستخدمة:
-HTML – لإنشاء الهيكل الأساسي للصفحة.
- CSS – لتنسيق التصميم وإضافة لمسات جمالية احترافية.
- JavaScript – لإضفاء الحيوية والتفاعل على الصفحة.
استكشف الصفحة الآن واستمتع بتجربة متجر إلكتروني تفاعلية ومتميزة!
ما الذي ستستلمه
النظام
لوحة تحكم احترافية وسهلة الاستخدام لادارة موقعك مع بيانات الدخول الخاصة بالأمن
عدد الصفحات
صفحة هبوط تتالف من 5 صفحات
الأقسام
امكانية اضافة اقسام حسب طلب العميل بحد أقصي 3 صفحات
تسليم الملفات
يتم التسليم علي شكل ملف مضغوط يشمل كافة الملفات المصدرية بالأضافة الي ملف نصي لشرح ال
استخدام
نظام الأمان
تثبيت نظام حماية متكامل للبيانات الحساسة
كلمات مفتاحية
خدمات قد تنال إعجابك
شراء الخدمة
سعر الخدمة
$5.00
تطويرات اختيارية
انشاء وتطوير 3 صفحات اضافية
25.00
|
|
اضافة الموقع الي محركات البحث وتفعيل ال SEO
15.00
|
|
اضافة اكواد مخصصة للموقع
10.00
|
بطاقة الخدمة
بطاقة الخدمة
شراء الخدمة
سعر الخدمة
$5.00
تطويرات اختيارية
انشاء وتطوير 3 صفحات اضافية
25.00
|
|
اضافة الموقع الي محركات البحث وتفعيل ال SEO
15.00
|
|
اضافة اكواد مخصصة للموقع
10.00
|