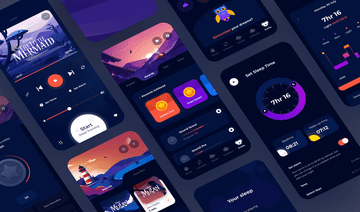
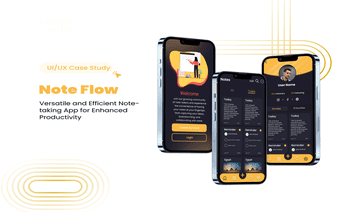
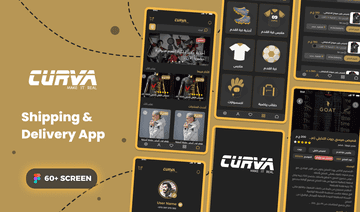
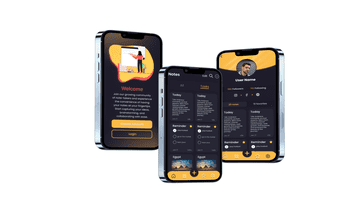
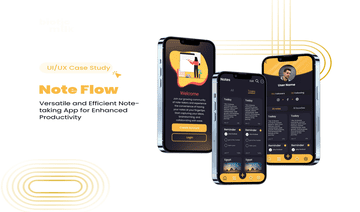
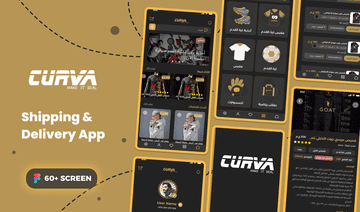
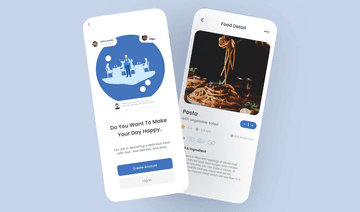
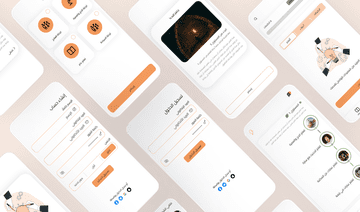
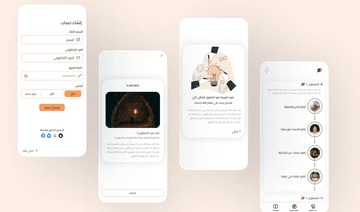
تصميم واجهات المستخدم UI بشكل جذاب ممتع للمستخدم






مواقع إلكترونية.
تطبيقات موبايل.
مراحل تطوير واجهة المستخدم
التصميم الاولي scitching : وضع الهيكل الأساسي للمشروع علي الاوراق
التصميم الأولي (Wireframing): وضع الهيكل الأساسي للمشروع بإستخدام برامج مثل figma
تصميم واجهات المستخدم (UI): تحويل التجربة إلى تصميم بصري جذاب بإستخدام برامج مثل figma.
نماذج تفاعلية (Prototypes): تقديم تصور عملي للمشروع قبل التنفيذ.
بماذا اتميز عن غيري
ما يميزني؟
الالتزام بالتسليم في الوقت المحدد.
مواكبة أحدث اتجاهات التصميم.
مرونة في إجراء التعديلات لضمان رضا العميل.
شغف بتحويل الأفكار إلى تجارب ناجحة.
علي ماذا ستحصل
تصميم لصفحات ويب او صفحات من برنامج الهاتف
كل 3 صفحات موقع ويب او برنامج هاتف او صفحة هبوط كاملة مقابل الخدمه
الخدمه تصميم بدون كود ستصلك النتائج عن طريق لينك ال نماذج التفاعليه وصور PNG او JPG
بطاقة الخدمة
تطويرات متوفرة لهذه الخدمة
اضافة صفحة
5.00
مقابل 5.00$ إضافية على سعر الخدمة. سيزيد مدة التنفيذ يوم إضافي. |
|
اضافة 3 صفحات
10.00
مقابل 10.00$ إضافية على سعر الخدمة. سيزيد مدة التنفيذ يومين إضافيين. |
|
اضافة 5 صفحات
15.00
مقابل 15.00$ إضافية على سعر الخدمة. سيزيد مدة التنفيذ 3 أيام إضافية. |