تصميم مواقع وتطبيقات

-
تصميم
24706
- تصاميم سوشيال ميديا 6391
- منشورات سوشيال ميديا 3320
- إعلانات سوشيال ميديا 1590
- صور مصغّرة 1113
- غلاف سوشيال ميديا 296
- فلاتر وعدسات 35
- ملصقات تطبيقات التواصل 36
- تصميم مواقع وتطبيقات 801
- شعارات وهويات تجارية 8148
- تصميم شعار 5712
- تصميم هوية بصرية 401
- تصميم بروفايل شركة 166
- تصميم بطاقة عمل 1162
- تصميم توقيع 41
- تصميم مخطوطات 323
- تصميم ختم 49
- تصميم QR Code 294
- تعديل وتحسين الصور 1630
- تعديل الصور 805
- إزالة خلفية الصور 527
- ترميم الصور القديمة 102
- تعديل صور المنتجات 62
- التحويل إلى Vector 134
- تصاميم تسويقية 992
- تصاميم إبداعية 2723
- تصميم كتب ومطبوعات 1578
- فن ورسم 739
- تصميم أزياء وإكسسوارات 489
- تصميمات 3d 282
- دعوات وتهنئة ومعايدات 525
- الرسم بالذكاء الاصطناعي 190
- أخرى 218
-
كتابة وترجمة
14311
- ترجمة 2597
- الإنجليزية للعربية والعكس 2103
- الفرنسية للعربية والعكس 122
- التركية للعربية والعكس 46
- الألمانية للعربية والعكس 43
- الصينية للعربية والعكس 21
- ترجمة لغات أخرى 262
- كتابة إبداعية 638
- كتابة السيناريو 289
- محتوى متخصص 669
- محتوى تقني 69
- محتوى علمي 126
- محتوى رياضي 33
- محتوى قانوني 61
- محتوى طبي وصحي 263
- محتوى ديني وتاريخي 32
- محتوى مالي واقتصادي 22
- محتوى إخباري وسياسي 19
- أخرى 44
- محتوى المواقع 2236
- محتوى تسويقي 586
- تحسين المحتوى 879
- محتوى دراسي ومهني 6285
- تفريغ نصوص 4617
- إعداد وكتابة البحوث 1099
- كتابة طلبات المنح 37
- كتابة السيرة الذاتية 509
- كتابة الوصف الوظيفي 23
- محتوى الذكاء الاصطناعي 18
- أخرى 113
-
تسويق رقمي
4525
- التسويق عبر مواقع التواصل الاجتماعي 1565
- إدارة حسابات التواصل 565
- التسويق على فيسبوك 386
- التسويق عبر تويتر 59
- التسويق عبر اليوتيوب 124
- التسويق عبر تيك توك 48
- التسويق عبر الانستقرام 152
- التسويق على سناب شات 41
- التسويق عبر الواتساب 125
- التسويق عبر التليجرام 57
- التسويق عبر بنترست 8
- إعلانات مواقع التواصل 376
- إعلانات فيس بوك 174
- إعلانات تويتر 9
- إعلانات انستقرام 42
- إعلانات سناب شات 76
- إعلانات تيك توك 50
- إعلانات اليوتيوب 25
- تحسين محركات البحث 1320
- باك لينك 436
- جيست بوست 269
- تحليل سيو شامل 141
- بحث كلمات مفتاحية 65
- تحليل منافسي SEO 22
- سيو المتاجر الإلكترونية 85
- السيو المحلي Local SEO 97
- سيو اليوتيوب 59
- خدمات سيو أخرى 145
- أساليب التسويق 752
- إعلانات المواقع 189
- الإضافة لأدلة المواقع 49
- التسويق عبر المنتديات 88
- تسويق قواعد البيانات 191
- تسويق تطبيقات الجوال 14
- التسويق عبر البريد الإلكتروني 44
- التسويق عبر الشبكات الإعلانية 30
- التسويق عبر محركات البحث 147
- خطط واستشارات تسويقية 337
- تحليل الويب 119
- أخرى 56
-
برمجة وتطوير
10352
- تطوير المواقع 3697
- إنشاء موقع إلكتروني 2326
- مدونات بلوجر 370
- إنشاء صفحة هبوط 554
- تخصيص وتعديل المواقع 101
- إصلاح أخطاء المواقع 171
- نسخ احتياطي ونقل استضافة 58
- حماية وتأمين المواقع 62
- اختبارات تجريبية 55
- ووردبريس 1341
- إنشاء موقع ووردبريس 724
- تنصيب ووردبريس 213
- تخصيص وتعديل ووردبريس 71
- تعريب قوالب ووردبريس 48
- إصلاح مشكلات ووردبريس 85
- تحسين سرعة ووردبريس 73
- نسخ احتياطي ونقل استضافة 38
- حماية ووردبريس 33
- إضافات ووردبريس 46
- أخرى 10
- إنشاء متجر إلكتروني 680
- تطوير البرمجيات 1082
- إنشاء تطبيق ويب 123
- واجهات API والتكاملات 112
- بوابات الدفع الإلكتروني 30
- تحويل تصميم PSD لموقع 181
- تطبيقات سطح المكتب 624
- بلوك تشين وعملات رقمية 4
- إضافات المتصفحات 8
- لغات البرمجة 1178
- برمجة تطبيقات الجوال 1277
- إنشاء تطبيق 893
- تعديل التطبيقات 77
- ريسكين التطبيقات 39
- إصلاح مشكلات التطبيقات 106
- تحويل الموقع إلى تطبيق 67
- رفع التطبيقات على المتاجر 59
- إعلانات تطبيقات الجوال 28
- أخرى 8
- تطوير الألعاب 135
- دعم فني تقني 717
- أنظمة التشغيل والبرمجيات 150
- أمن وحماية البيانات 31
- السيرفرات ولينكس 249
- شبكات 61
- إدارة البريد الإلكتروني 27
- أخرى 199
- تطوير شات بوت 119
- تطبيقات الذكاء الاصطناعي 57
- أخرى 69
- فيديو وأنيميشن 3173
-
هندسة وعمارة
3674
- هندسة معمارية 2521
- تصميم مخططات معمارية 713
- تصميم داخلي وديكور 1041
- تصميم خارجي وواجهات 318
- تصميم حدائق ولاند سكيب 124
- تصاميم معمارية تجارية 112
- إظهار معماري 168
- أخرى 45
- هندسة مدنية وإنشائية 409
- هندسة كهربائية 140
- هندسة إلكترونيات 158
- هندسة ميكانيكية 328
- تصميم ميكانيكي 227
- أنظمة التدفئة والتهوية والتكييف 40
- أنظمة المياه والصرف الصحي والسباكة 29
- أنظمة مكافحة الحريق 13
- أخرى 19
- استشارات هندسية 61
- أخرى 57
-
أعمال
4564
- تخطيط الأعمال 690
- إدارة الأعمال 305
- خدمات قانونية 526
- خدمات مالية ومحاسبية 684
- التحليل المالي 56
- محاسبة ومسك الدفاتر 295
- المحاسبة الضريبية 65
- برامج محاسبة 139
- استشارات مالية 39
- القوائم المالية 68
- أخرى 22
- التجارة الإلكترونية 414
- البحث عن المنتجات 43
- إدخال بيانات المنتجات 275
- إدارة المتاجر الإلكترونية 49
- استشارات التجارة الإلكترونية 31
- أخرى 16
- المبيعات وخدمة العملاء 189
- مساعد افتراضي 1539
- أخرى 100
- صوتيات 1426
- تعليم عن بعد 2331
- بيانات 4071
- أسلوب حياة 873

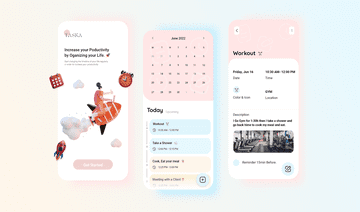
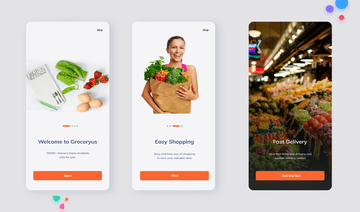
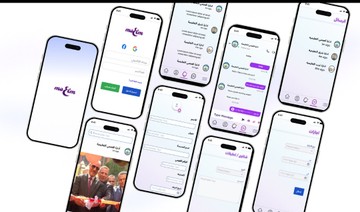
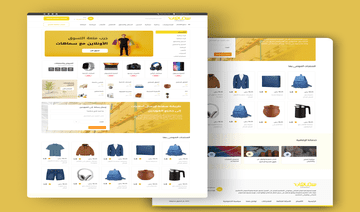
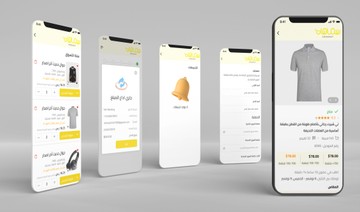
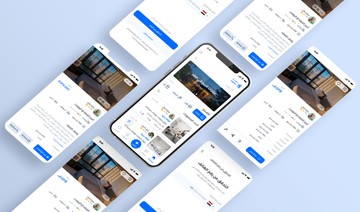
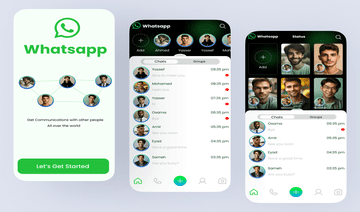
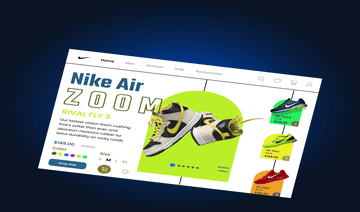
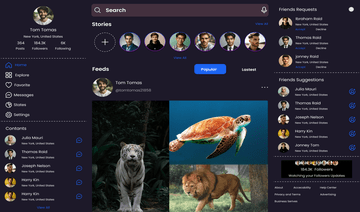
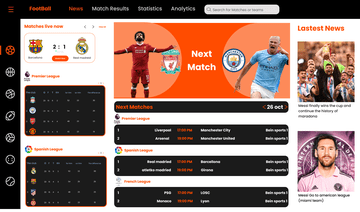
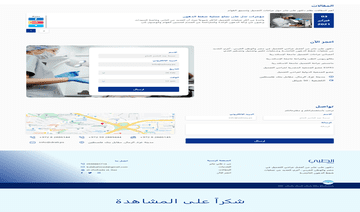
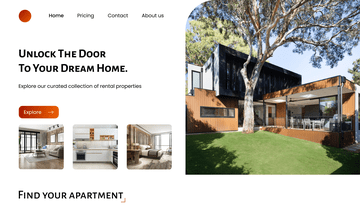
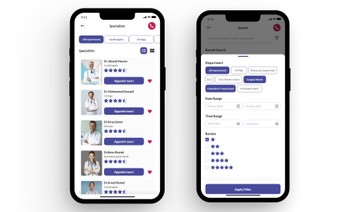
احصل على واجهات مواقع وتطبيقات متقنة التصميم تعزز فرص نجاحك
مهما كان نوع الموقع أو التطبيق الذي ترغب بتصميمه، وأيًا كان حجمه ومواصفاته، فستجد من يصممه لك على موقع خمسات بسعر مناسب وزمن قياسي، ابدأ الآن واشترِ أفضل خدمة تصميم واجهات مواقع وتطبيقات، وخمسات سيحمي حقوقك كاملة حتى استلام التصميم.
التصميم هو المرحلة التي تسبق برمجة أي موقع أو تطبيق تنوي إطلاقه، ويتضح فيها مظهره وكيفية عمله، فهي تشمل:
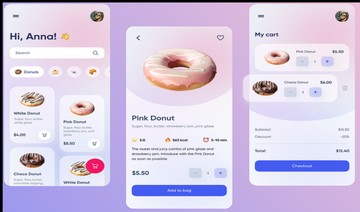
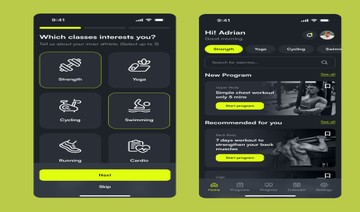
- تصميم واجهة المستخدم (UI) أي هيكلية الصفحات أو الواجهات وتوزيع العناصر ضمن كل منها، وطريقة ترتيب المحتوى، وأيضًا الألوان وشكل الأيقونات والقوائم والأزرار وما إلى ذلك.
- تصميم تجربة المستخدم (UX) التي تحدد وظيفة الموقع أو التطبيق وطريقة تفاعل عميلك معه مثل: سلسلة التنقلات التي سيتبعها لينجز إجراء معين، وضمان كونها سهلة وممتعة.
يساهم التصميم السليم في انتشار المواقع والتطبيقات الإلكترونية، ويرفع احتمالات نجاح تجارتك عبر الإنترنت، وهذه أبرز الأسباب:
- جذب المستخدمين: العناصر المرئية المتناسقة أول ما يلفت انتباه مستخدمي المواقع والتطبيقات فتعطيهم شعورًا باحترافية الشركة وتختصر عليك شوطًا طويلًا في محاولة جذبهم، وتجربة المستخدم السهلة والمصممة بعناية ستكسبك اهتمامهم لفترة أطول، وفي الغالب لن يكتفوا بزيارة الموقع أو استعمال التطبيق فقط بل سيوصون معارفهم به، وهذا يزيد شعبيته وأرباحك.
- توفير الوقت والمال: عندما تطلب خدمات محترف تصميم واجهات مواقع وتطبيقات فإنك على الأرجح ستحظى بمنتجاتٍ مدروسة وقليلة الأخطاء وتلبي احتياجات عملائك المستهدفين، وبالتالي لا تحتاج للكثير من التحديثات والإصلاحات البرمجية بعد إطلاقها.
- تعزيز سمعة علامتك التجارية: التصميم الاحترافي المبني على دراسة احتياجات السوق هو عنصر أساسي في إنجاح العلاقة بين العميل والعلامة التجارية، وكلما زاد رضا عملائك عن استخدام التطبيق أو الموقع زادت ثقتهم بعلامتك التجارية وارتفعت قيمتها وسط المنافسين.
- استعرض الخدمات الظاهرة أمامك بعناية، وحاول إيجاد الخدمة التي توافق طلبك بينها.
- جرب تخصيص بحثك لتسرع الأمر، حدد مثلًا مستوى البائع أو حالته أو اكتب بعض الكلمات المفتاحية، نحو: تصميم صفحة ويب أو واجهات مواقع ويب أو غير ذلك.
- دقق في وصف كل خدمة وتطويراتها لتعرف ما يقدمه البائعون، فتسهل عليك المقارنة بينهم، مثلًا:
- كم صفحة أو واجهة سيصمم؟
- ما عدد التعديلات التي يقبل بها؟
- هل سيقدم لك تصميمًا متجاوبًا؟
- هل سيسلمك الملفات المصدرية؟
- لاحظ التقييمات التي حصل عليها البائعون من تعاملاتهم السابقة على خمسات؛ تعطيك فكرة عن مهاراتهم.
- تواصل الآن مع البائع الأقرب لاحتياجك وميزانيتك لتطلب أي إيضاحات إضافية، وفي حال اتفقت معه، أضف الخدمة لسلة مشترياتك، وسدد ثمنها، ثم تابع معه خطوات التنفيذ.
- ركز على المستخدمين: يهتم المصمم بدراسة جمهورك المستهدف وتفضيلاتهم عبر الاستبيانات والمقابلات والبحث على الإنترنت وغيرها، ويركز على تلبية احتياجاتهم في كل جوانب التصميم.
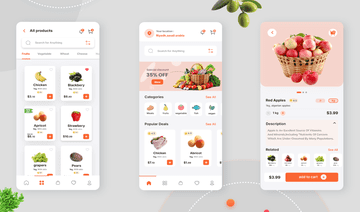
- اختر تصاميم بسيطة واضحة: المصمم الخبير لا يكثر من الألوان الصارخة والصور غير الضرورية، ويستعمل خطوطًا واضحة سهلة القراءة، ويستخدم المساحات البيضاء بحكمة ليظهر العناصر المهمة، وكل ذلك سيجعل واجهاتك جذابة وسهلة الفهم يحبها العملاء.
- استخدم الألوان والأزرار المألوفة: لا نعني بذلك التقليد بل الاعتماد على الحس البديهي للمستخدم ليشعر بالألفة تجاه التطبيق أو الموقع ويفهمه بسهولة فالأنماط الغريبة تشعره بالارتباك، فتجد المصمم يحرص على استعمال اللون الأحمر للتحذيرات والأخضر للإجراءات الناجحة، ويضع شريط البحث وزر الرجوع في الأماكن التي يتوقعها عميلك.
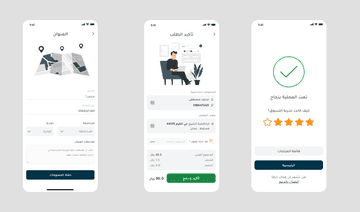
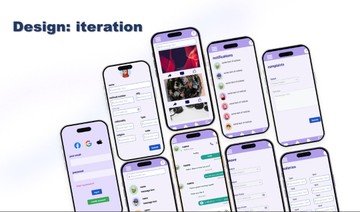
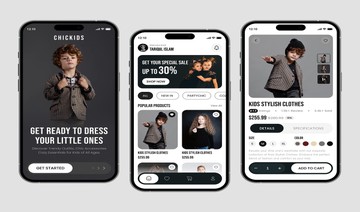
- قدم تصميمًا متجاوبًا: يفيدك أن تتفق مع البائع على تقديم نماذج متعددة لكل واجهة لتناسب أحجام الشاشات المختلفة في الحواسيب والهواتف محمولة والأجهزة اللوحية.
- أظهر علامتك التجارية: زود البائع بشعارك وألوان علامتك التجارية ليوظفها بأسلوب جيد ويبرزها في التصميم.
بعد شراء الخدمة، سيبدأ مصمم صفحات الويب بتنفيذ طلبك وفق التالي:
- تحديد الأهداف:
سيسألك في هذه المرحلة عن عدة أمور، مثل:
- طبيعة الموقع، تجاري أم ترفيهي أم إخباري… إلخ.
- عدد الصفحات التي تطلبها.
- الميزات التي تريد إتاحتها للجمهور.
- إنشاء خريطة الموقع أو SiteMap: وهي مثل مخطط هرمي للموقع يبين تسلسل صفحاته وعلاقتها ببعضها.
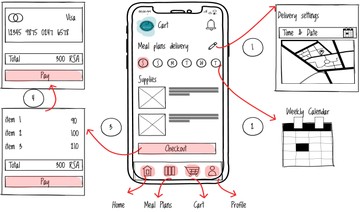
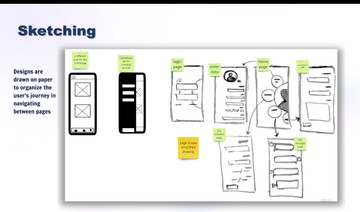
- بناء المخطط الشبكي أو WireFrame: يصمم هنا نماذج بالحجم الطبيعي لواجهات الموقع لكنها لا تتضمن الصور والألوان إنما فقط محتويات كل صفحة من أزرار وقوائم وأيقونات وغيرها.
- تجهيز العناصر المرئية: أي الصور والرسوم المتحركة وأزرار الحث على اتخاذ الإجراء (CTA) والخطوط والألوان… إلخ.
- تسليم التصميم الأولي: يكمل البائع هنا تصميم واجهات موقع الويب باستخدام أدوات متخصصة، ويسلمك إياها بالصيغة المتفق عليها لتبدي ملاحظاتك إن وجدت، فيعالجها البائع وتستلم الخدمة بعد ذلك.
ثم سيدرس جمهورك المستهدف وتفضيلاتهم، والمواقع المنافسة ليحلل نقاط قوتها وضعفها ويحاول التفوق عليها.
تتنوع برامج تصميم واجهات المواقع والتطبيقات نذكر لك بعضها، لكن يبقى الأهم خبرة المصمم وفهمه لطلبك جيدًا ومهارته في استخدام البرنامج:
- ووردبريس: بقوالبه المتنوعة القابلة للتخصيص من أشهر أدوات تصميم مواقع الويب.
- أدوبي دريمويفر: يتطلب بعض المعرفة البرمجية بلغات مثل HTML، وينتج عنه تصميم ويب مخصص لاحتياجك.
- Adobe XD: من أهم برامج UI/UX يستخدم لإنشاء نماذج أولية تفاعلية أو Prototype للمواقع والتطبيقات.
- فيجما: يشبه استخدامات Adobe XD لكنه يعمل عبر المتصفح، وهو برنامج تعاوني يسمح بعمل عدة مصممين على مشروع واحد.
- سكيتش: من أبرز أدوات تصميم واجهات المواقع والتطبيقات ويعمل مع أجهزة ماك.
- الفوتوشوب: برنامج معالجة الصور المعروف، يستخدمه بعض مصممي الواجهات الأمامية لتصميم عناصر مرئية جذابة.